




| Wifi enabled | Wifi disabled |
 |
 |

From Mapping in the Cloud by Peterson
NOTES:
Assignment:
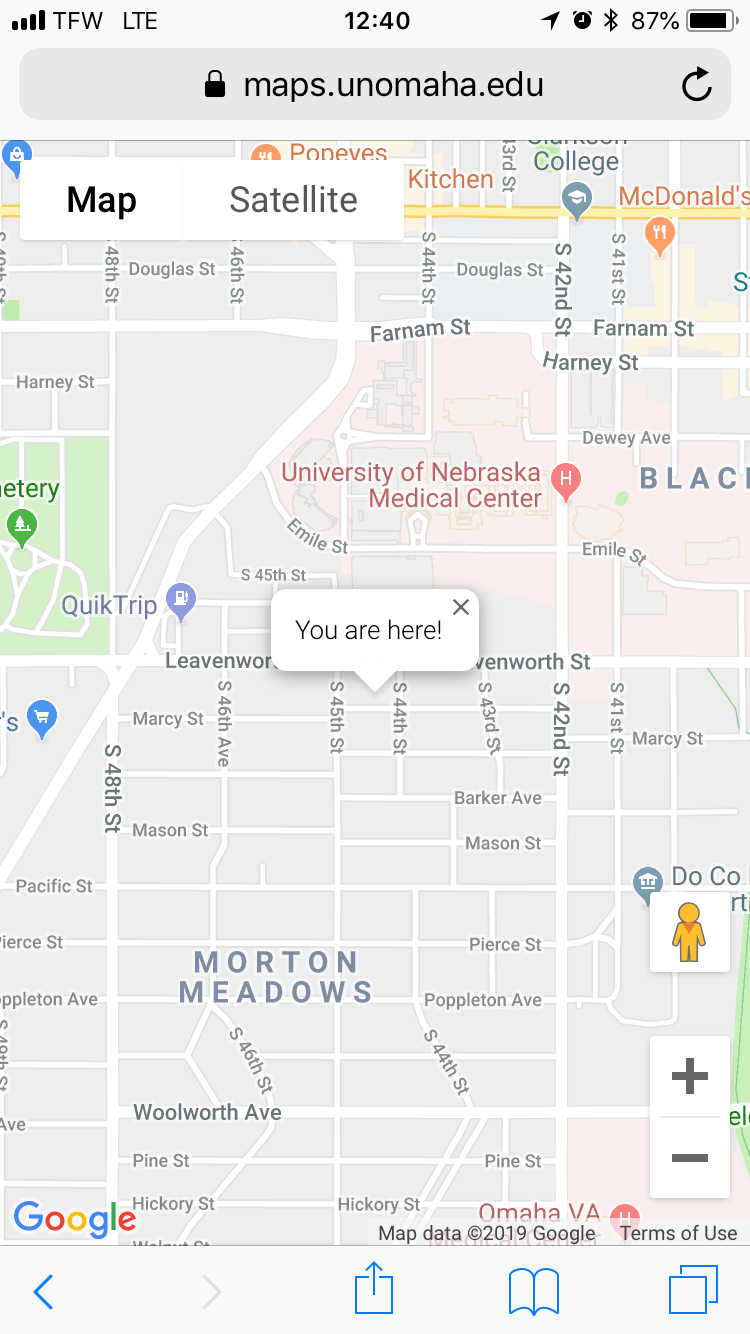
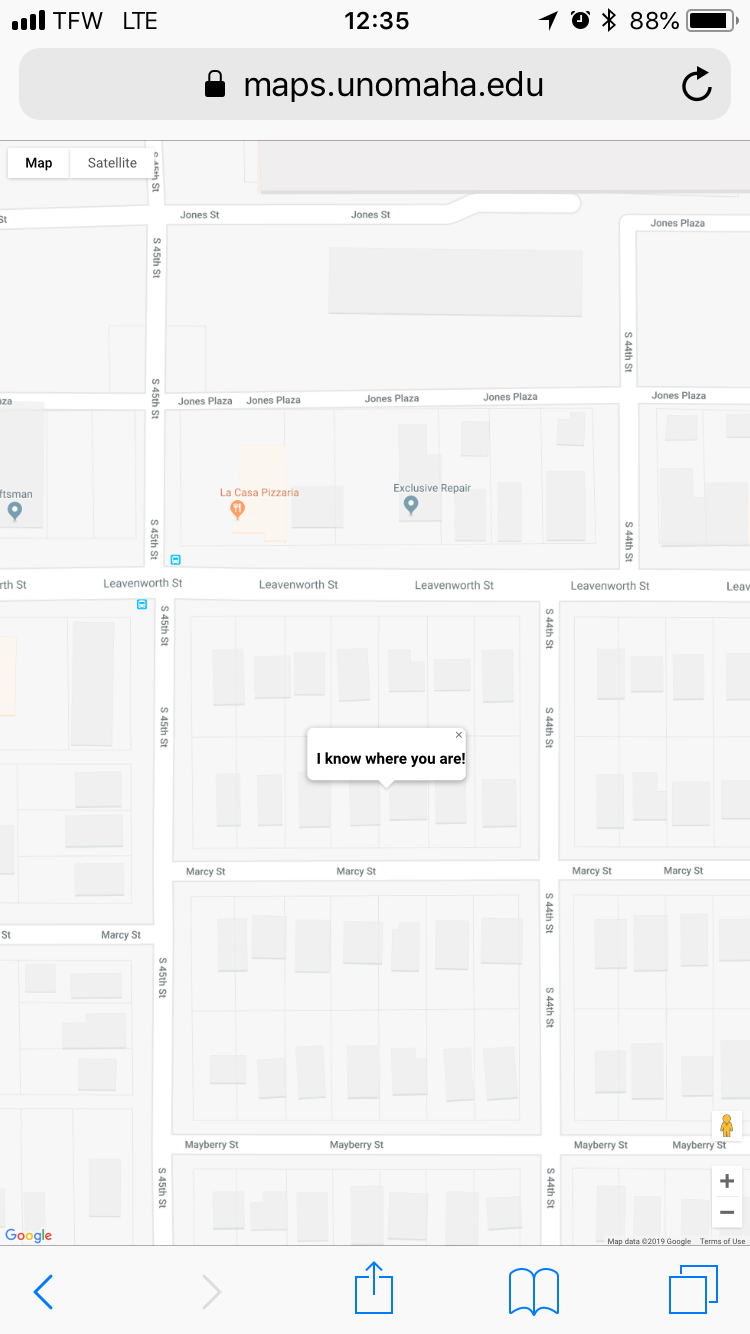
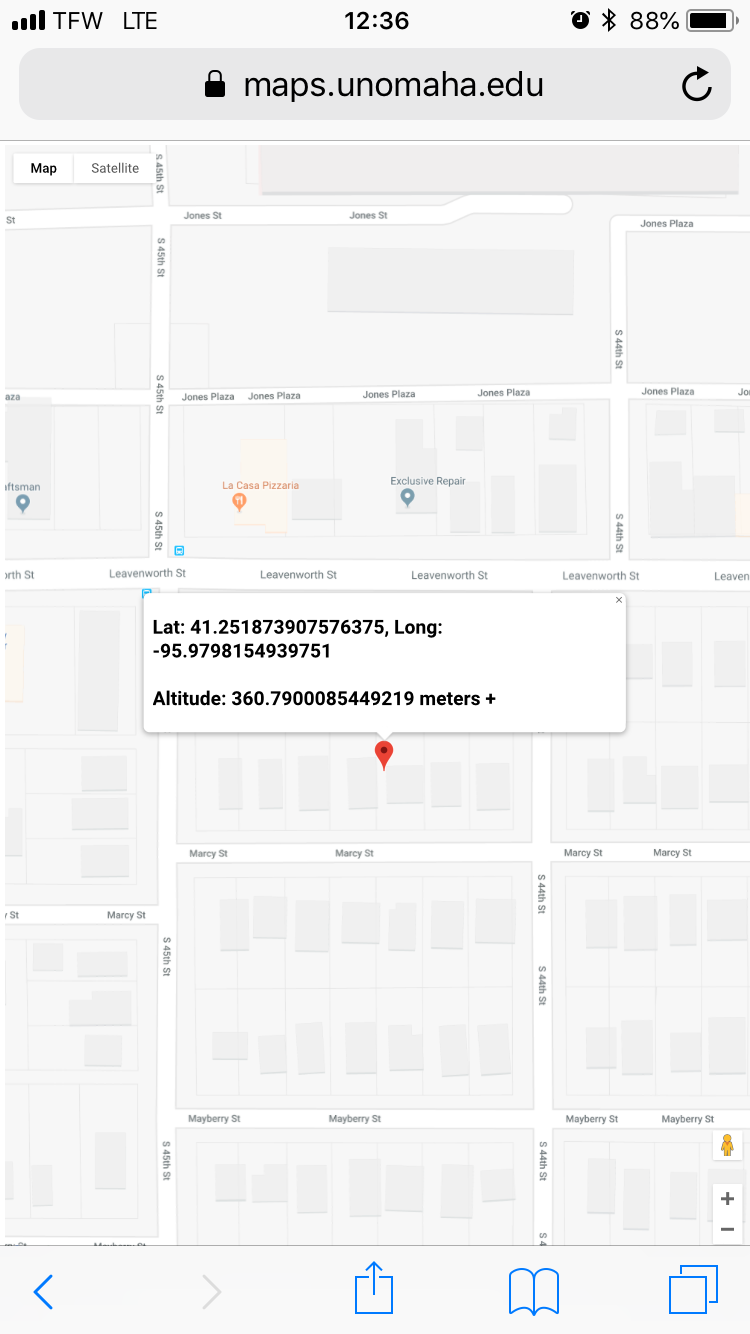
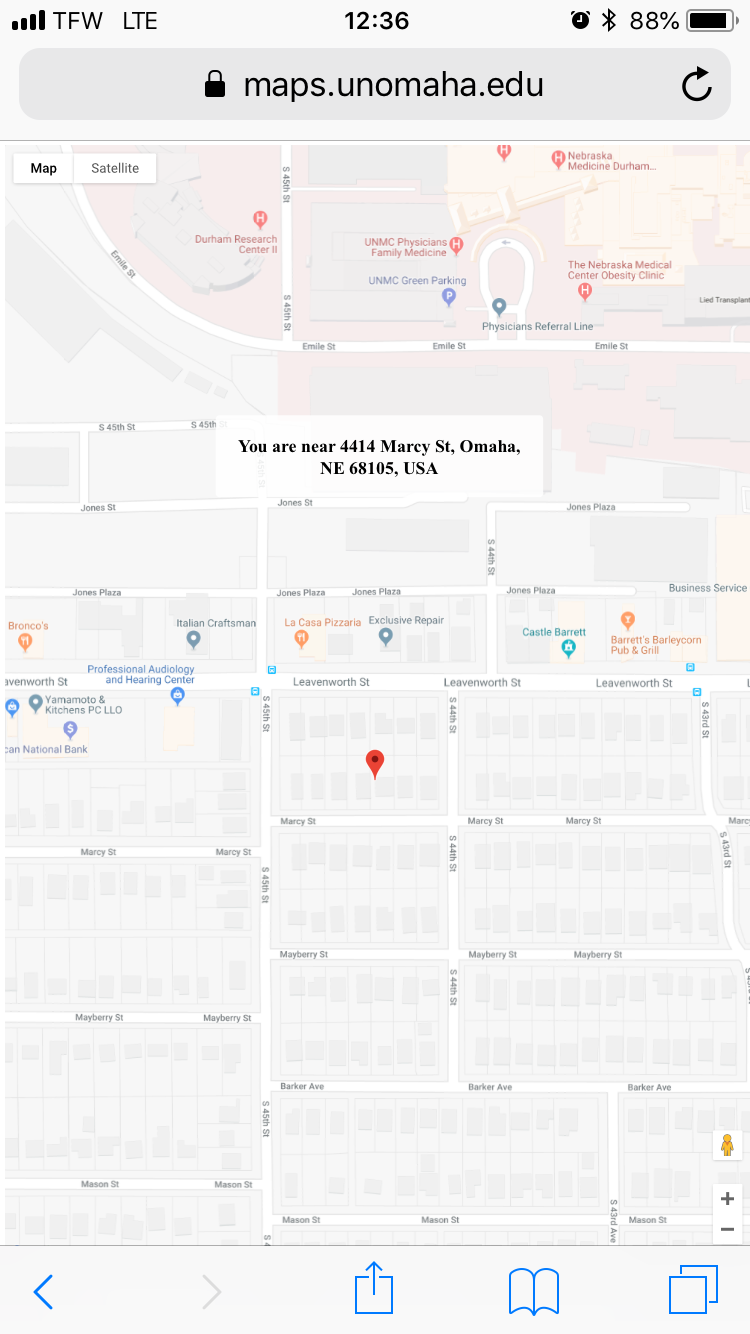
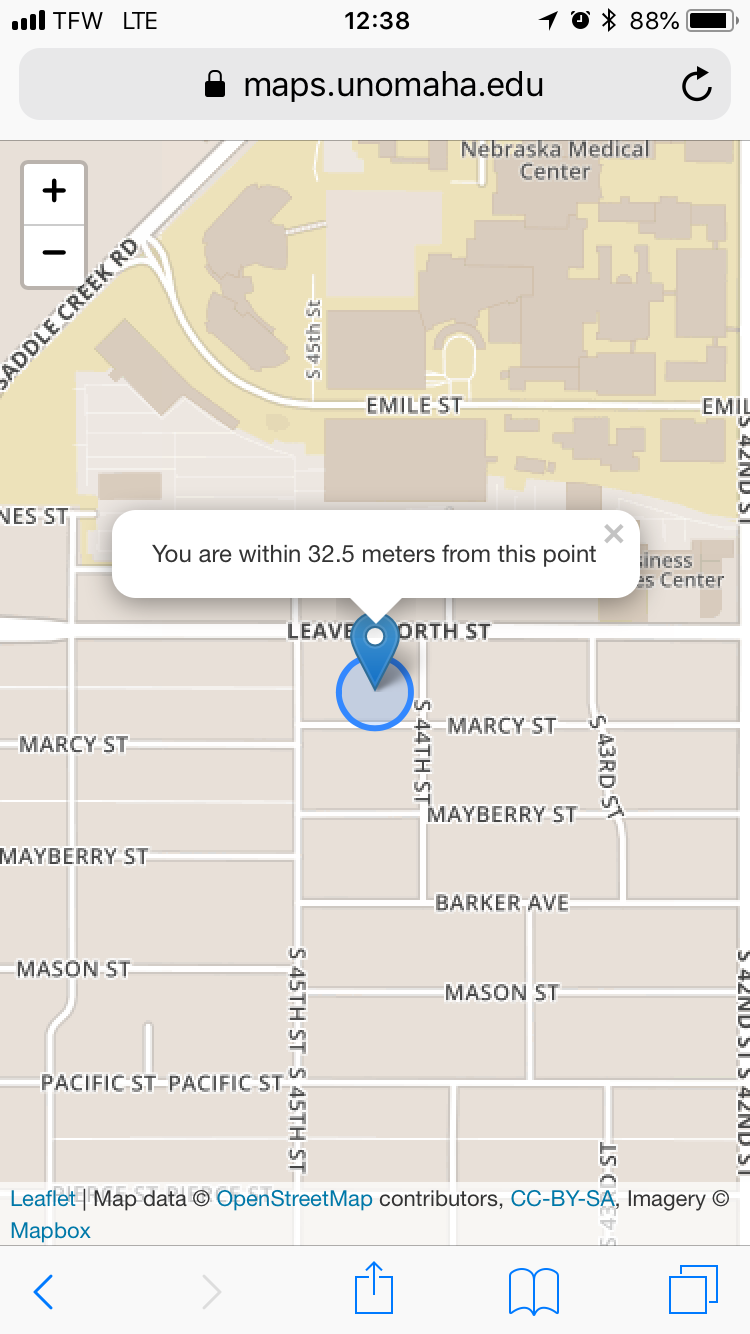
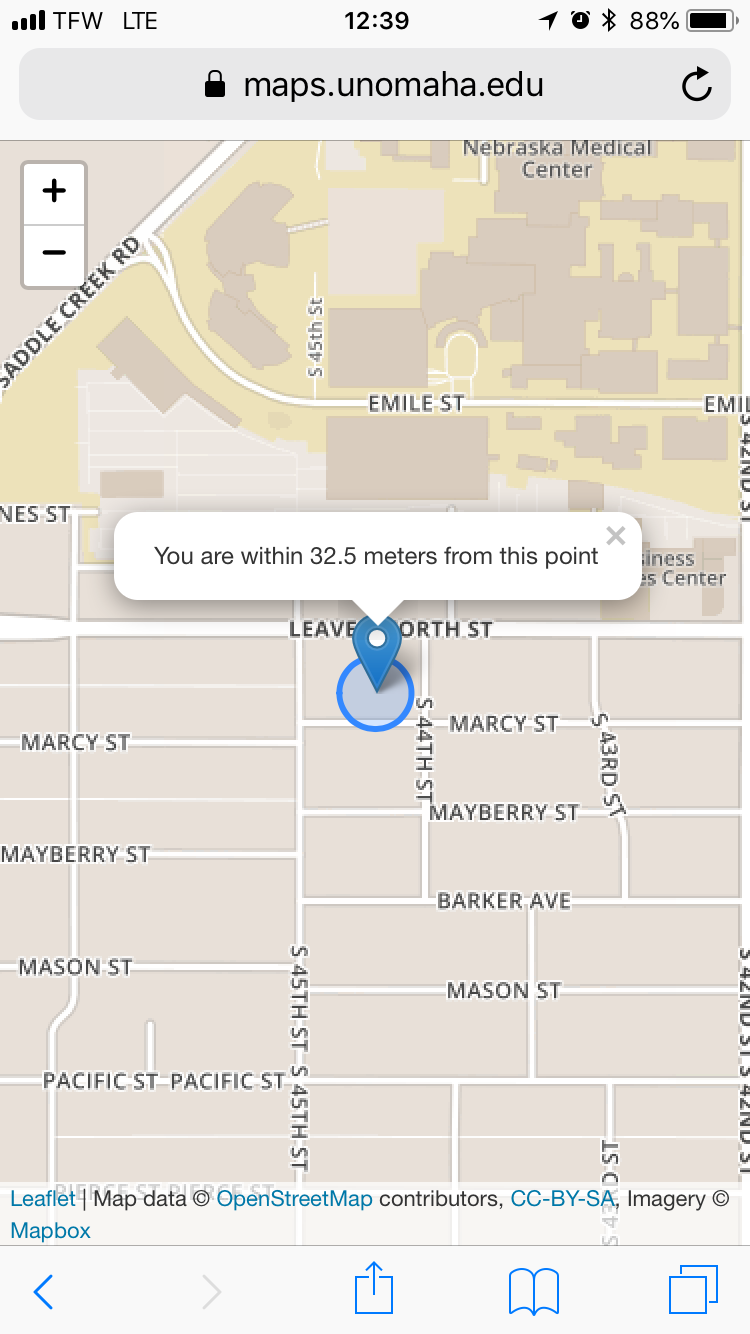
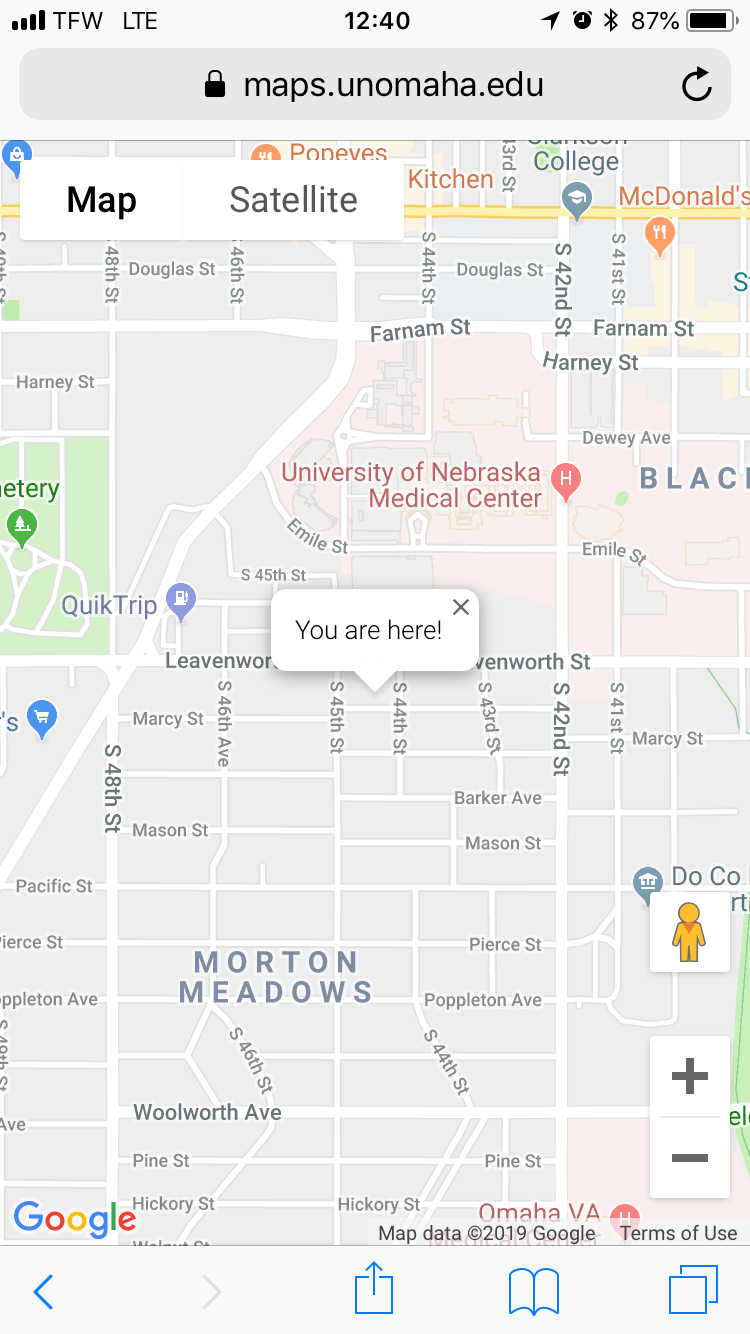
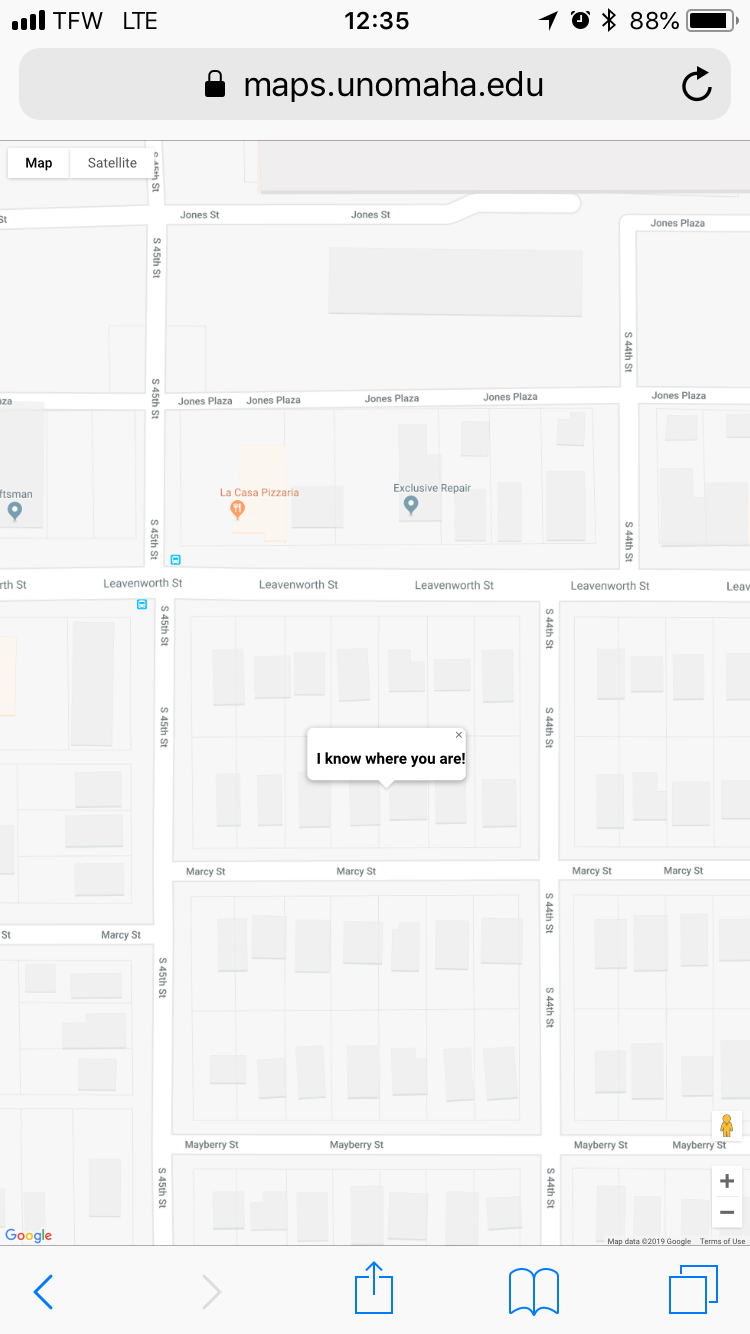
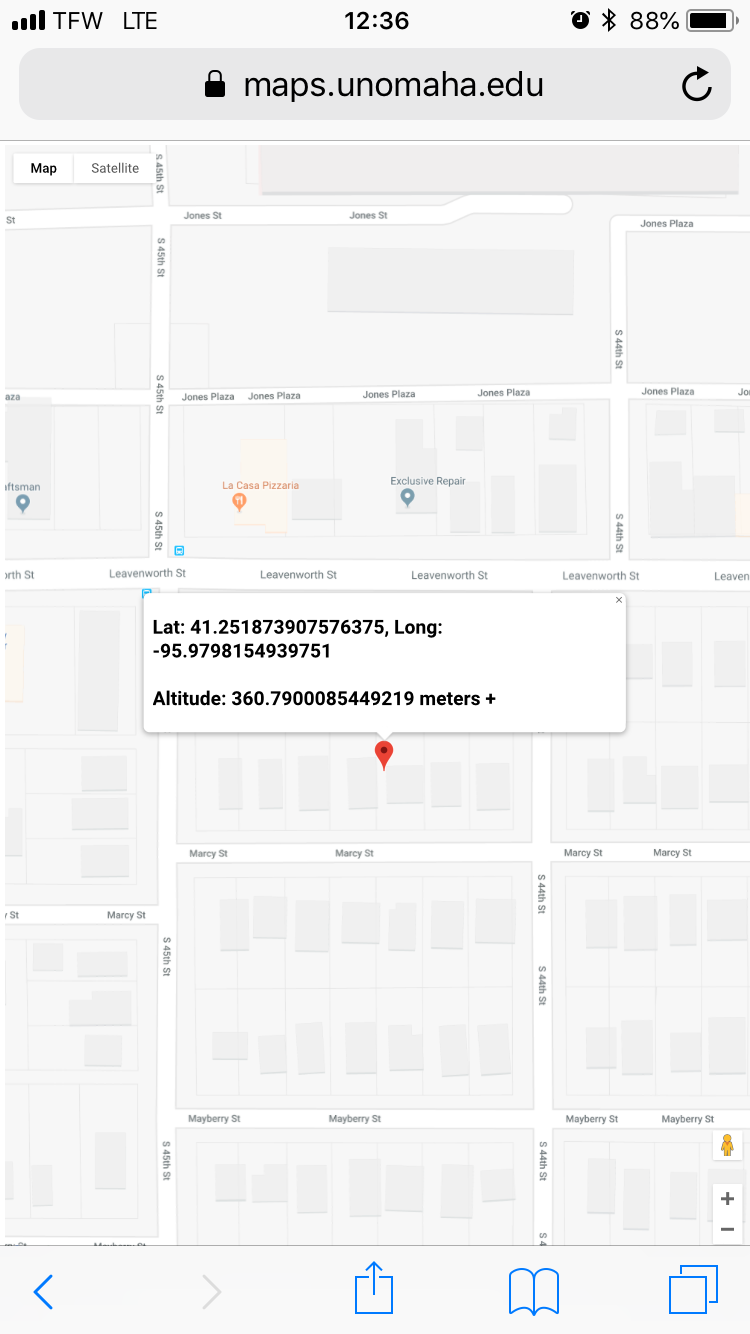
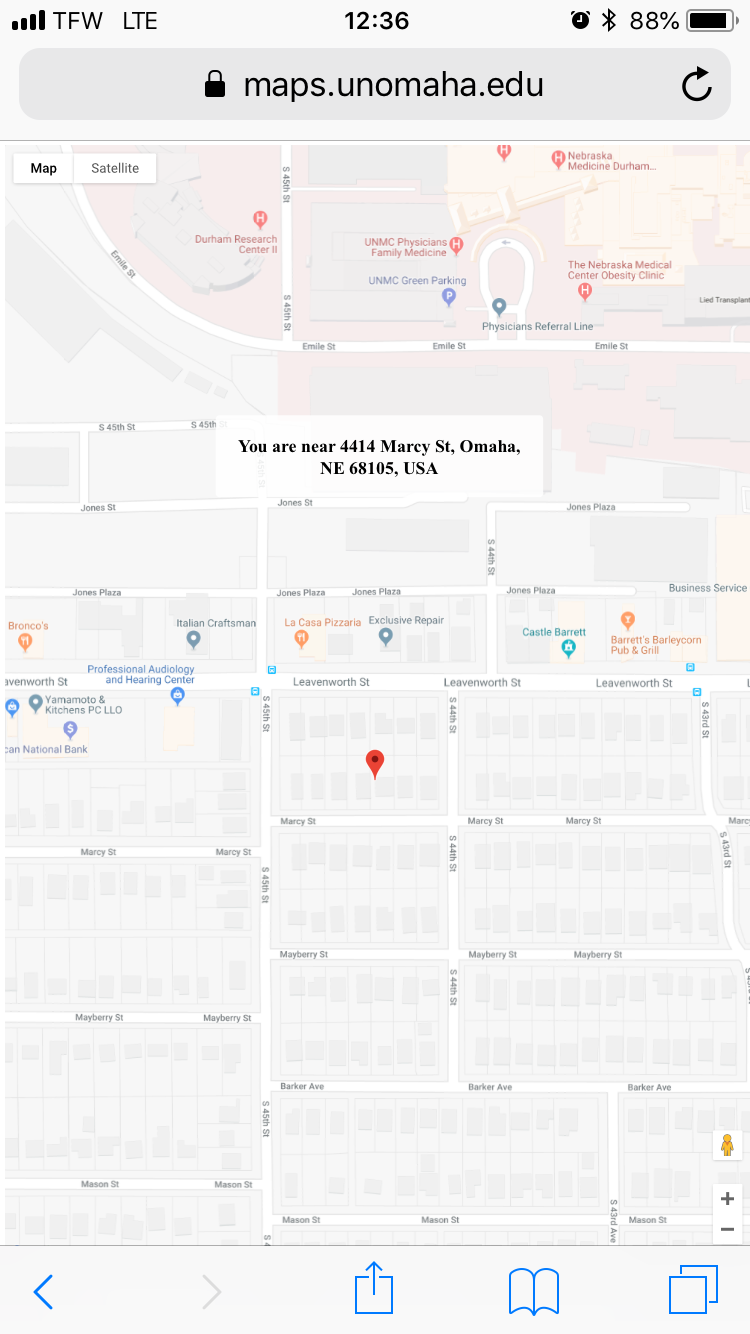
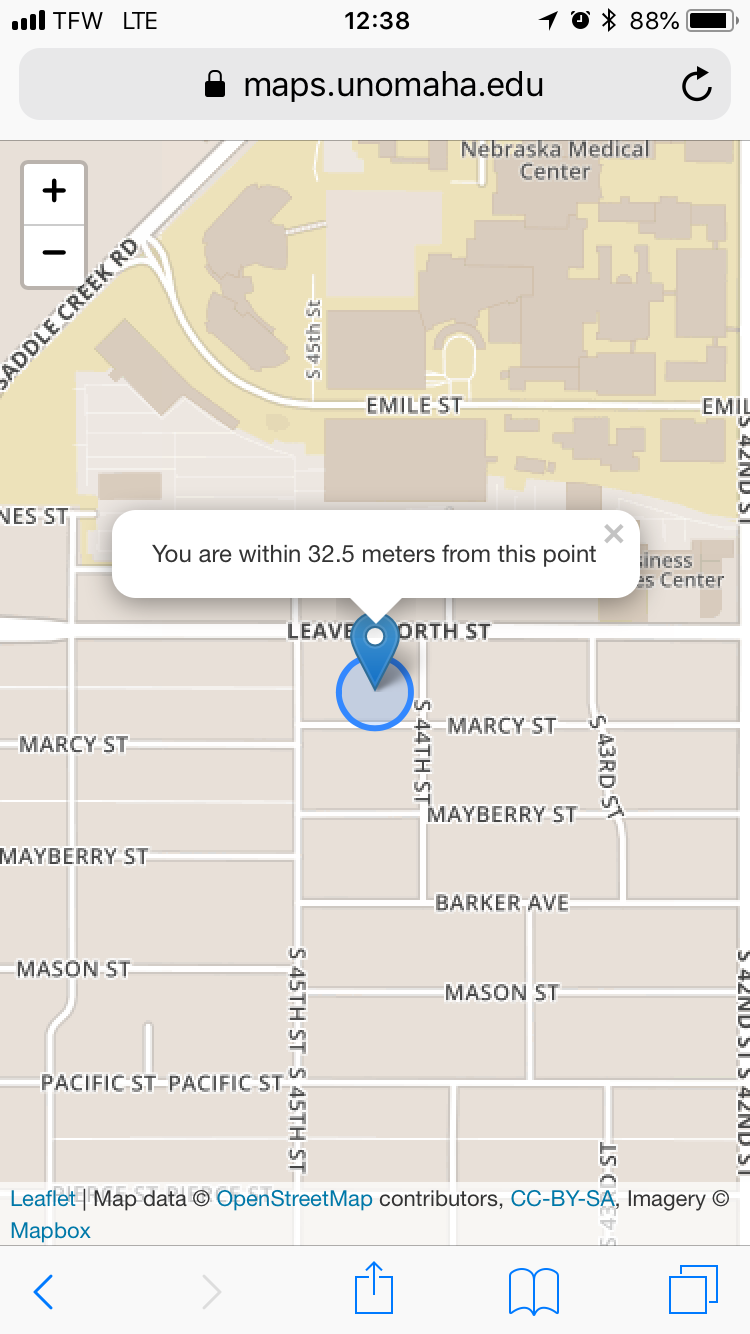
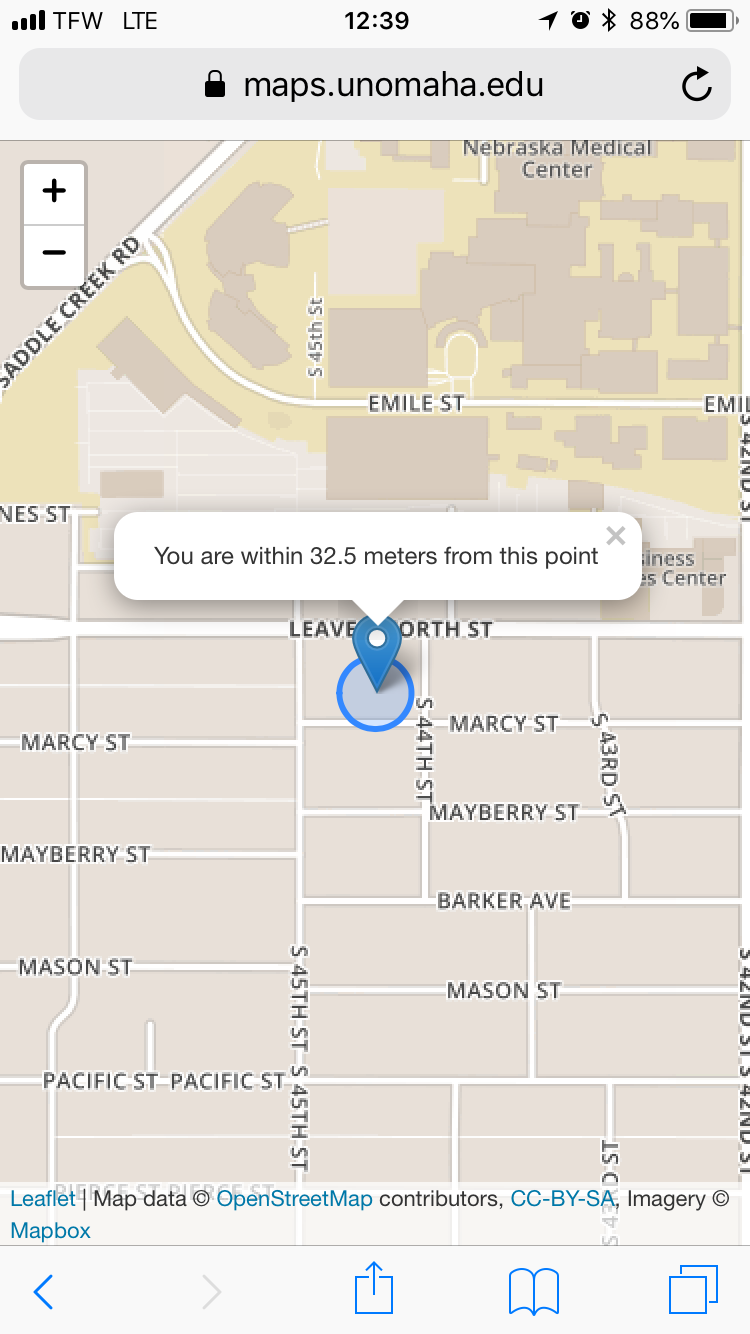
These examples are designed for a browser on your mobile device. If you are using a secure server (https), modify the information that is presented in the infowindow. Then, for each example, capture the screen after the dialog for the marker has been activated.
Capture locations off-campus, both inside and outside of buildings.
Make sure that Location Services (under Privacy in iOS) is enabled on your device. Readings will vary based on whether wi-fi or cellular data connections is enabled. In urban areas, deactivating wi-fi (in Settings) will significantly reduce accuracy. Since these examples are based on web pages, either wi-fi or cellular data needs to be activated to load the pages on a mobile device.
GPS is used as a last resort, and only outside when there is a clear view of the sky. An accuracy of five meters or less generally indicates a GPS measurement.
To capture the screen on Apple iOS devices, follow this procedure:
Screen capture for Android devices varies by operating system and manufacturer.
Email each picture to yourself as capture1.jpg to capture9.jpg. Upload the screen captures into your code20 folder and replace the existing files. If the filenames are named capture1.png, capture2.png, etc ... they will display and link automatically.





| Wifi enabled | Wifi disabled |
 |
 |